hyhy... hôm nay rảnh nên chia sẻ ae cách rip skin vbb ->> fm :) đừng ném gạch nha. trình độ mình chỉ có vậy. mình cũng ko có khiếu truyền đạt. nên biết gì viết đó. hyhy 
Yếu cầu:
bạn phải biết chút ít về HTML và CSS là 0k. nếu chưa biết tý gì lun thì khuyên bạn đừng làm..đọc ko hiểu rồi lại nói mình viết khó hiểu.[/size]
1. dùng google chorme nhé.
tìm trang vbb có skin đẹp để rip nào. :)
Vd trang này nhé: http://diendan.thptquangtrung-binhthuan.edu.vn/
2. vào trang vbb rip. giờ ta lấy CSS nhé
1.RIP CSS
Nhấp chuột phải và chọn kiểm tra phần tử(inspect element)
chú ý vào thẻ <head> </head> như hình

CSs thường là file như thế này :
ta nhấp vào link đó và coppy hết . nhét vào css của fm thôi :)
và thêm vào đầu CSS đoạn này nữa
* nếu ko đúng css.. thì cứ VIEWSOURE ra ( ctrl +u) . thấy cái nào .css thì nhấp vào. xem nó có link background của body ko. có thì là nó
Chúng ta phải thay link hình nhé. vì vbb nó dùng host nên link ảnh khi ta coppy là như thế này
VD:
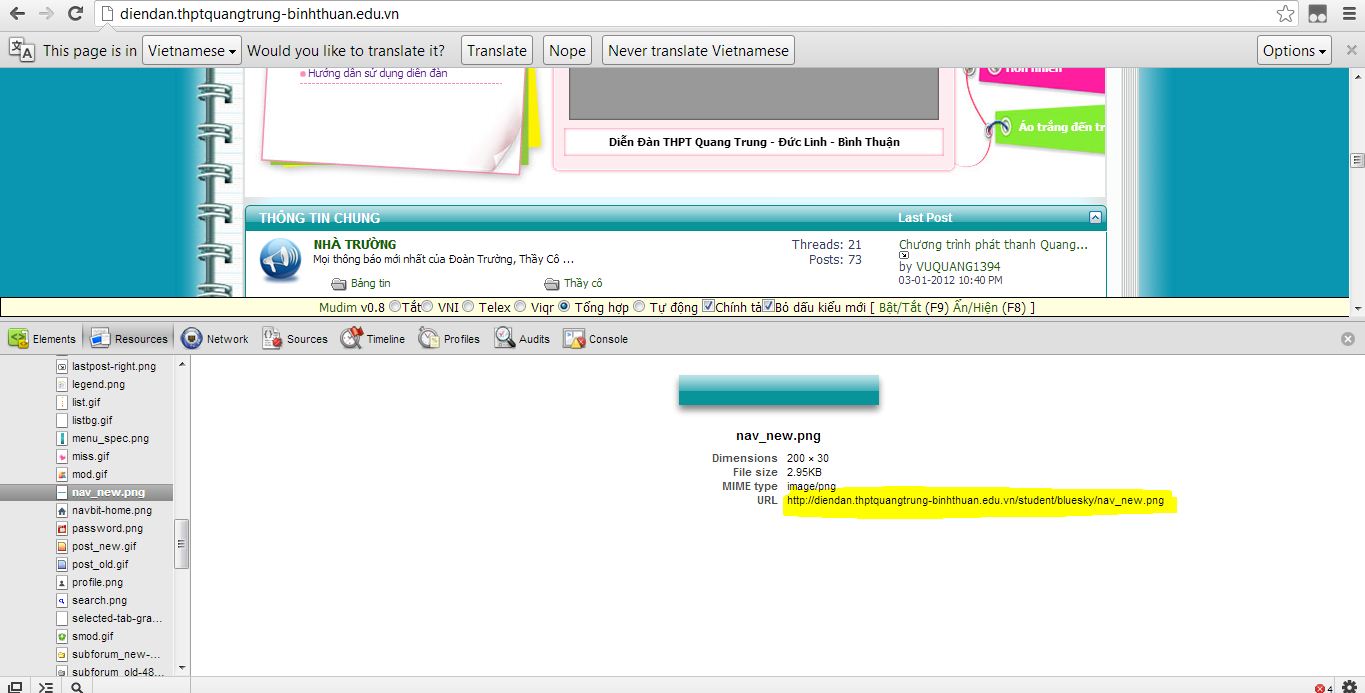
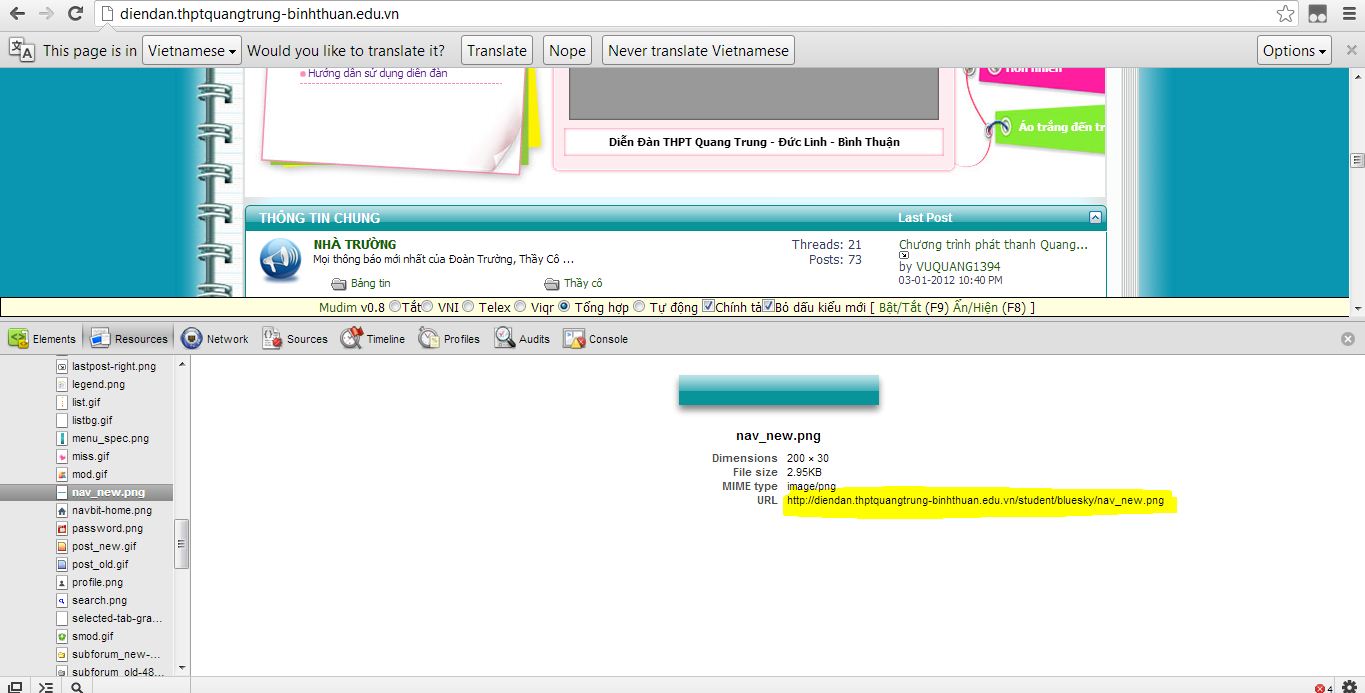
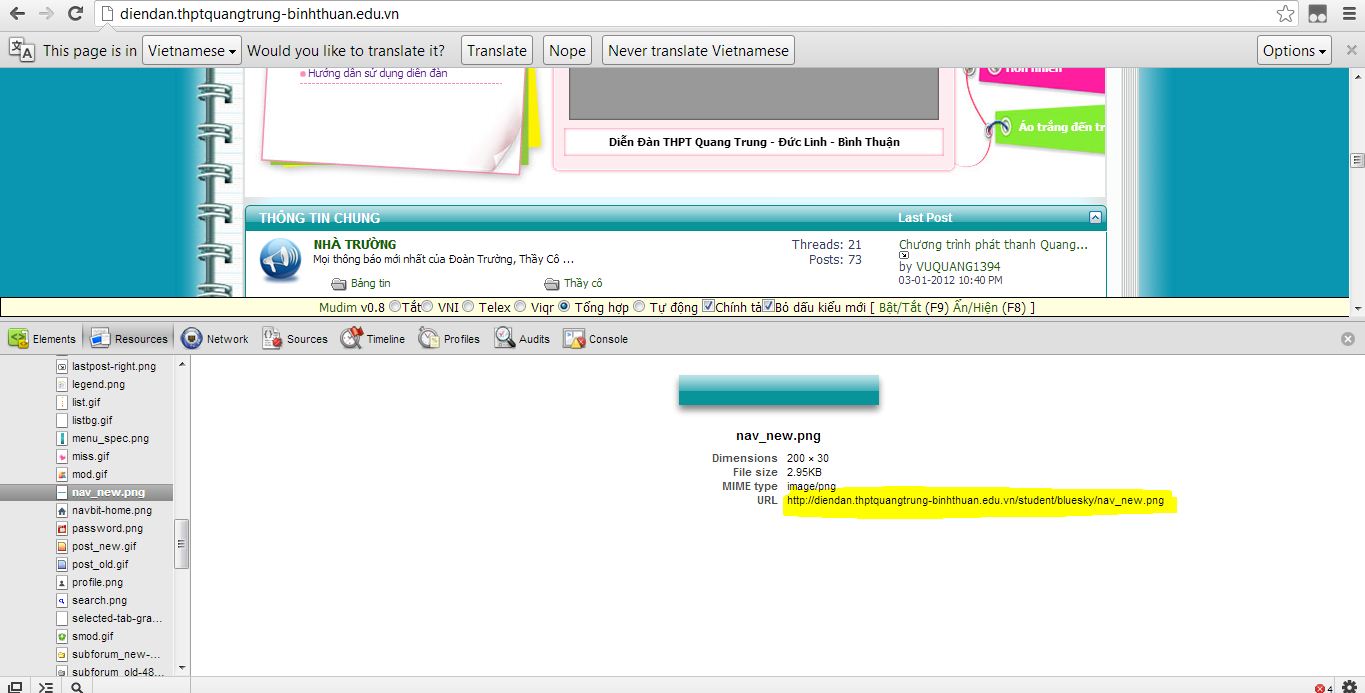
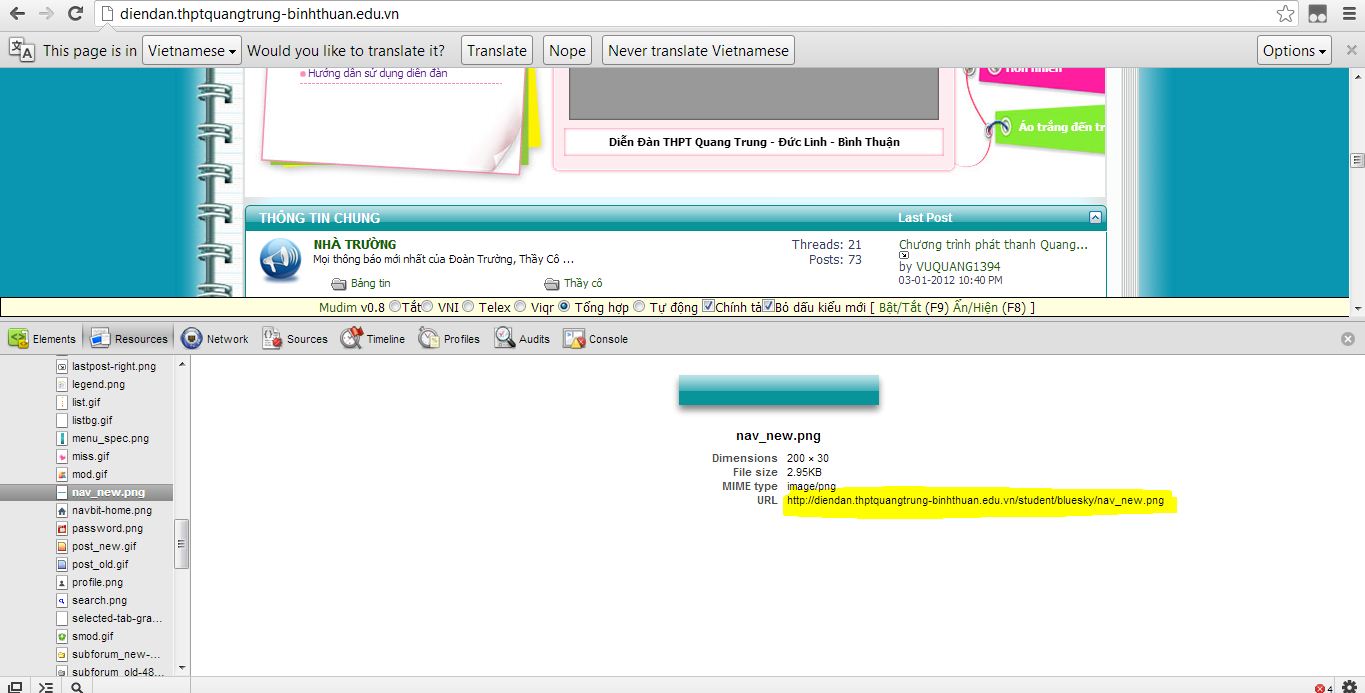
ta sửa lại : coppy 1 hình ảnh trên trang đó là sẽ có link ảnh. hoặc làm như hình

và sửa thành
XONG CSS
3. RIP Header
Ctrl +u -> ctrl +f : <body>
coppy từ sau thẻ <body>. bạn xem cho vừa kết thúc thẻ hoặc tới thanh navbar hay menu.(tới mấy cái chữ tìm kiếm hay forum gì đó.... phải hiểu code nó end ở đâu)

vào header fmvi tìm
nhét code mình vừa lấy vào trước.
+ nếu rip có cả bảng đăng nhập thì bạn thay đoạn code của bảng đăng nhập đó = code sau:

4. index_box và body để mặc định nếu là skin đơn giản :)
cho vào css:
thay 2 link hình trong code = link hình navbar. dạng như thế này

5.footer_end
ctrl + f : footer
coppy cho đến khi kết thúc thẻ
vào footer fm cho vào cuối :)
6.RIP Index_box
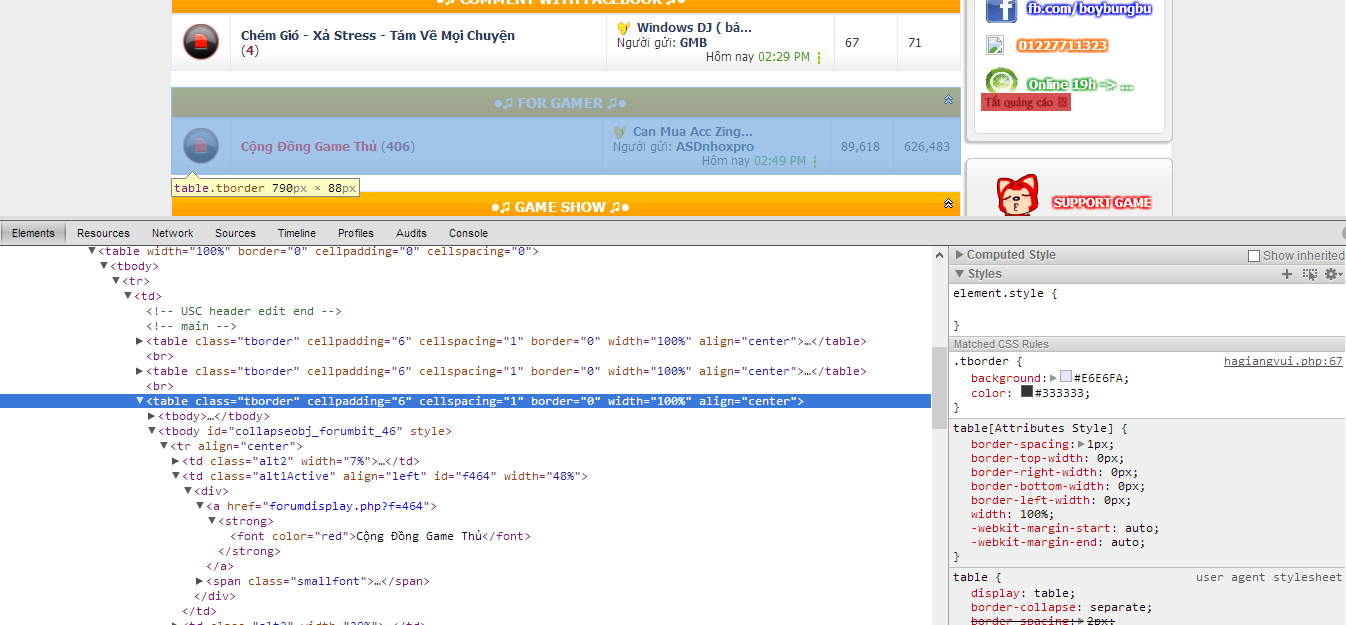
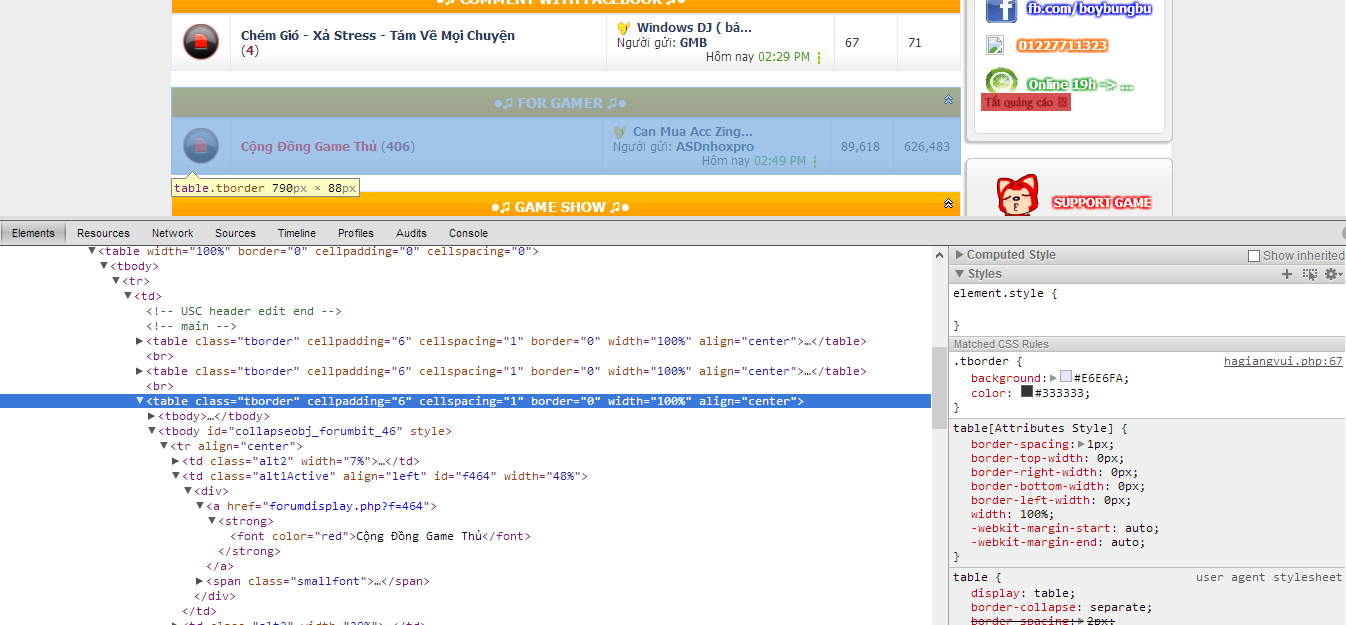
+ chú ý khi rip index_box phải chọn box có ít chuyên mục nhất cho nó gọn. như hình mình chọn :)
-Kiểm tra phần tử ngay tiêu để của chuyên mục đó ta dc..
-Để con chuột vào chỗ nào mà nó tô đên cả chuyên mục đó. rồi chuột phải Edit HTML. coppy tất cả.

-Thường có dạng <table> </table> hoặc <ol> </ol>
coppy hết ta dc đoạn dạng này (mỗi skin có dạng khác nhau nha.)
ta thay tất cả index_box của forumvi . lưu lại và ra xem thử. nếu nó chưa hiện hình ảnh gì cả. thì ta phải tìm css cho nó. Còn nếu hiện giống demo thì ta nhảy qua bước này.

nhìn bên tay phải. nhấp vào mũi đó ta sẽ có css. và cũng nhớ là thay link hình nhé.:)
-Bắt đầu thay. cho đoạn coppy vừa dc vào index_box (forumvi).
+ta thay tiêu đề như box trên là For Game thành
+tên chuyên mục là Cộng đồng game thủ thành
+ đoạn người gửi cuối của box demo kia là
thay =
- giai đoạn này là khó nhất nek:
+ cho đoạn này vào đầu index_box (forumvi):
ta cho code này sau nó
+ tiếp ở đó nó sẻ mở 1 thẻ mới có khi là <tbody> lun. hoặc <table>. vậy thì tiếp tục tìm đoạn kết thúc của thẻ này và cho sau nó đoạn code
+ và cuối cùng cho đoạn này vào cuối index_box
hề hề.. xong rồi.. lưu và xem kết quả..giờ ngồi edit lại thôi. :))
các bạn phải kiên trì nhé..
mình chỉ hướng dẫn cơ bản. ko đi sâu dc.. vì mỗi skin là có cấu trúc khác nhau... Sau này khi các bạn rip dc skin thì các bạn sẽ hiểu điều đó..
Sau này khi các bạn rip dc skin thì các bạn sẽ hiểu điều đó.. 
Chúc Bạn Thành Công. [code]
[code]

Yếu cầu:
bạn phải biết chút ít về HTML và CSS là 0k. nếu chưa biết tý gì lun thì khuyên bạn đừng làm..đọc ko hiểu rồi lại nói mình viết khó hiểu.[/size]

1. dùng google chorme nhé.
tìm trang vbb có skin đẹp để rip nào. :)
Vd trang này nhé: http://diendan.thptquangtrung-binhthuan.edu.vn/
2. vào trang vbb rip. giờ ta lấy CSS nhé
1.RIP CSS
Nhấp chuột phải và chọn kiểm tra phần tử(inspect element)
chú ý vào thẻ <head> </head> như hình

CSs thường là file như thế này :
- Code:
css.php?styleid=7&langid=3&d=1326720353&td=ltr&sheet=additional.css
ta nhấp vào link đó và coppy hết . nhét vào css của fm thôi :)

và thêm vào đầu CSS đoạn này nữa
* nếu ko đúng css.. thì cứ VIEWSOURE ra ( ctrl +u) . thấy cái nào .css thì nhấp vào. xem nó có link background của body ko. có thì là nó
- Code:
.pun {
line-height: 130%;
margin: 0 auto;
min-width: 768px;
padding: 5px;
width: 99%;
}
Chúng ta phải thay link hình nhé. vì vbb nó dùng host nên link ảnh khi ta coppy là như thế này
VD:
- Code:
student/statusicon/forum_link-16.png
ta sửa lại : coppy 1 hình ảnh trên trang đó là sẽ có link ảnh. hoặc làm như hình

và sửa thành
- Code:
http://diendan.thptquangtrung-binhthuan.edu.vn/student/statusicon/forum_link-16.png
XONG CSS
3. RIP Header
Ctrl +u -> ctrl +f : <body>
coppy từ sau thẻ <body>. bạn xem cho vừa kết thúc thẻ hoặc tới thanh navbar hay menu.(tới mấy cái chữ tìm kiếm hay forum gì đó.... phải hiểu code nó end ở đâu)

vào header fmvi tìm
- Code:
<a id="top" name="top" accesskey="t"></a>
nhét code mình vừa lấy vào trước.
+ nếu rip có cả bảng đăng nhập thì bạn thay đoạn code của bảng đăng nhập đó = code sau:
- Code:
<!-- BEGIN switch_user_logged_out -->
<form action="/login?redirect=/" method="post" name="form_login" id="signin">
<table><tr><td>
<input class="login_input" id="loganhung" placeholder="Tên đăng nhập" class="textbox default-value" type="text" name="username">
</td> </tr>
<tr><td>
<input class="login_input" id="loganhung" placeholder="Mật khẩu" class="textbox default-value" type="password" name="password">
</td></tr>
<tr><td>
<input type="submit" class="loginbutton" id="login_button" name="login" tabindex="104" value="Đăng nhập" title="Nhập tên tài khoản và mật khẩu của bạn để đăng nhập, hoặc click vào nút " đăng="" ký"="" để="" tạo="" tài="" khoản="" mới."="" accesskey="s">
</td></tr>
<tr><td>
<div id="reminder">
<a href="reminder">Forgot your password?</a>
<br>
<a href="register">Register an Account!</a>
</div>
</td></tr>
</table>
<input type="hidden" name="hash_passwrd" value="" />
</form>
<script type="text/javascript">//<![CDATA[
$(function(){$('#signin').attr('action','/login?redirect='+this.location.pathname);});//]]></script> <!-- END switch_user_logged_out -->

4. index_box và body để mặc định nếu là skin đơn giản :)

cho vào css:
- Code:
#main-content{ width:96%;}
.pun .main-content { margin:0px;
padding:0px;
width:100%;}
.main .main-head {
background-image: url(http://i36.servimg.com/u/f36/17/86/68/28/nav110.jpg);
color:#000000;
}
.main-foot{background-image: url(http://i36.servimg.com/u/f36/17/86/68/28/nav110.jpg);
color:#000000;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
thay 2 link hình trong code = link hình navbar. dạng như thế này

5.footer_end
ctrl + f : footer
coppy cho đến khi kết thúc thẻ

vào footer fm cho vào cuối :)
6.RIP Index_box
+ chú ý khi rip index_box phải chọn box có ít chuyên mục nhất cho nó gọn. như hình mình chọn :)
-Kiểm tra phần tử ngay tiêu để của chuyên mục đó ta dc..
-Để con chuột vào chỗ nào mà nó tô đên cả chuyên mục đó. rồi chuột phải Edit HTML. coppy tất cả.

-Thường có dạng <table> </table> hoặc <ol> </ol>
coppy hết ta dc đoạn dạng này (mỗi skin có dạng khác nhau nha.)
- Code:
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tbody>
<tr>
<td class="tcat" colspan="5">
<a style="float:right" href="#top" onclick="return toggle_collapse('forumbit_46')"><img id="collapseimg_forumbit_46" src="images/hgvstyle/buttons/collapse_tcat.gif" alt="" border="0"></a>
<a href="forumdisplay.php?f=46">•♫ FOR GAMER ♫•</a>
</td>
</tr>
</tbody>
<tbody id="collapseobj_forumbit_46" style="">
<tr align="center">
<td class="alt2" width="7%"><img src="images/hgvstyle/statusicon/forum_new.gif" alt="" border="0" id="forum_statusicon_464" title="Double-click this icon to mark this forum and its contents as read" style="cursor: pointer;"></td>
<td class="alt1Active" align="left" id="f464" width="48%">
<div>
<a href="forumdisplay.php?f=464"><strong><font color="red">Cộng Đồng Game Thủ</font></strong></a>
<span class="smallfont">(<b><font color="#8B2252">406</font></b>)</span>
</div>
</td>
<td class="alt2" width="29%">
<div class="smallfont" align="left">
<div>
<span style="white-space:nowrap">
<img class="inlineimg" src="images/icons/icon15.gif" alt="" border="0">
<a href="showthread.php?goto=newpost&t=605601" style="white-space:nowrap" title="Tới bài chưa đọc trong chủ đề 'Can Mua Acc Zing Speed Ai Co Thi Zo!!!'"><strong>Can Mua Acc Zing...</strong></a></span>
</div>
<div style="white-space:nowrap">
Người gửi: <a href="member.php?find=lastposter&f=496"><b>ASDnhoxpro</b></a>
</div>
<div align="right" style="white-space:nowrap">
Hôm nay <span class="time">02:49 PM</span>
<a href="showthread.php?p=4432342#post4432342"><img class="inlineimg" src="images/hgvstyle/buttons/lastpost.gif" alt="Tới bài mới nhất" border="0" title="Tới bài mới nhất"></a>
</div>
</div>
</td>
<td class="alt1" width="8%">89,618</td>
<td class="alt2" width="8%">626,483</td>
</tr>
</tbody>
</table>
ta thay tất cả index_box của forumvi . lưu lại và ra xem thử. nếu nó chưa hiện hình ảnh gì cả. thì ta phải tìm css cho nó. Còn nếu hiện giống demo thì ta nhảy qua bước này.

nhìn bên tay phải. nhấp vào mũi đó ta sẽ có css. và cũng nhớ là thay link hình nhé.:)
-Bắt đầu thay. cho đoạn coppy vừa dc vào index_box (forumvi).
+ta thay tiêu đề như box trên là For Game thành
- Code:
{catrow.tablehead.L_FORUM}
+tên chuyên mục là Cộng đồng game thủ thành
- Code:
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
- Code:
<br />
{catrow.forumrow.FORUM_DESC}
<br>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
+ đoạn người gửi cuối của box demo kia là
- Code:
<span style="white-space:nowrap">
<img class="inlineimg" src="images/icons/icon15.gif" alt="" border="0">
<a href="showthread.php?goto=newpost&t=605601" style="white-space:nowrap" title="Tới bài chưa đọc trong chủ đề 'Can Mua Acc Zing Speed Ai Co Thi Zo!!!'"><strong>Can Mua Acc Zing...</strong></a></span>
</div>
<div style="white-space:nowrap">
Người gửi: <a href="member.php?find=lastposter&f=496"><b>ASDnhoxpro</b></a>
</div>
<div align="right" style="white-space:nowrap">
Hôm nay <span class="time">02:49 PM</span>
thay =
- Code:
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
[size=16] </span>
- Code:
{catrow.forumrow.TOPICS
- Code:
{catrow.forumrow.POSTS}
- giai đoạn này là khó nhất nek:
+ cho đoạn này vào đầu index_box (forumvi):
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
ta cho code này sau nó
- Code:
<!-- END tablehead -->
<!-- BEGIN forumrow -->
+ tiếp ở đó nó sẻ mở 1 thẻ mới có khi là <tbody> lun. hoặc <table>. vậy thì tiếp tục tìm đoạn kết thúc của thẻ này và cho sau nó đoạn code
- Code:
<!-- END tablehead -->
<!-- BEGIN forumrow -->
+ và cuối cùng cho đoạn này vào cuối index_box
- Code:
<!-- END tablefoot -->
<!-- END catrow -->
hề hề.. xong rồi.. lưu và xem kết quả..giờ ngồi edit lại thôi. :))
các bạn phải kiên trì nhé..

mình chỉ hướng dẫn cơ bản. ko đi sâu dc.. vì mỗi skin là có cấu trúc khác nhau...
 Sau này khi các bạn rip dc skin thì các bạn sẽ hiểu điều đó..
Sau này khi các bạn rip dc skin thì các bạn sẽ hiểu điều đó.. 
Chúc Bạn Thành Công.
 [code]
[code]
Last edited by An Hùng on Sat May 04, 2013 5:18 pm; edited 10 times in total

 »
» 




